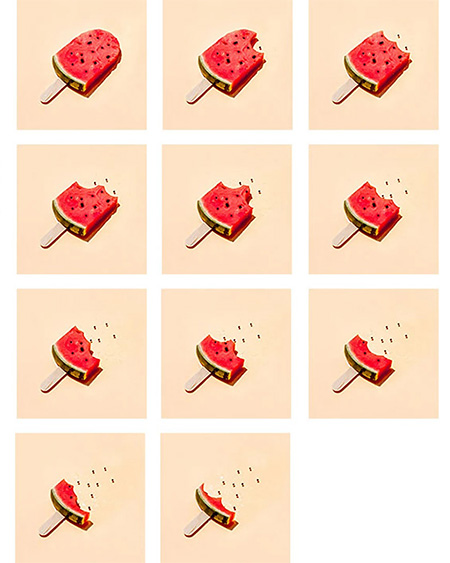
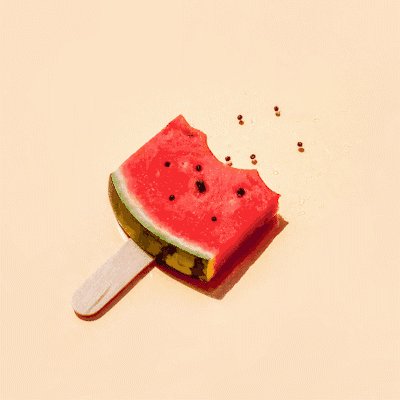
Stop Motion  یکی از تکنیک های انیمیشن سازی است. استاپ موشن یکی از تکنیک های حرکت جسم متحرک در هر فریم است و تصویر آن توسط دوربین ثبت می شود. با قضاوت بر اساس توالی این تصاویر، به نظر می رسد که جسم به خودی خود در حال حرکت است. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در یک توقف جالب و سرگرم کننده است. . برای توقف از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: آنچه شما می خواهید. خودتان را پیدا کنید به اطراف خود نگاه کنید تا ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. به نظرم ساخت طرح های کوچک برای انیمیشن روی تخته بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم.
یکی از تکنیک های انیمیشن سازی است. استاپ موشن یکی از تکنیک های حرکت جسم متحرک در هر فریم است و تصویر آن توسط دوربین ثبت می شود. با قضاوت بر اساس توالی این تصاویر، به نظر می رسد که جسم به خودی خود در حال حرکت است. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در یک توقف جالب و سرگرم کننده است. . برای توقف از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: آنچه شما می خواهید. خودتان را پیدا کنید به اطراف خود نگاه کنید تا ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. به نظرم ساخت طرح های کوچک برای انیمیشن روی تخته بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم.  آموزش مرحله به مرحله Stop Motion مرحله 2: صحنه را ایجاد کنید و سپس منطقه ای را با نور کافی برای قرار دادن صحنه خود پیدا کنید. هوا خوب بود، از پنجره بیرون رفتم و لامپ هم منبع خوبی برای نور خواهد بود.برای پس زمینه از کاغذ رنگی مات استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن را تا حد ممکن ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.
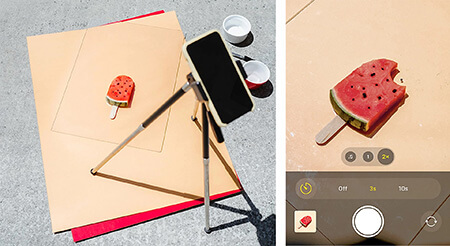
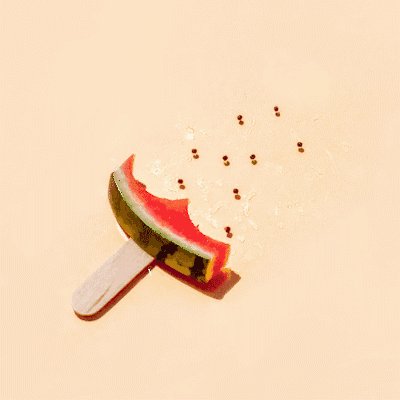
آموزش مرحله به مرحله Stop Motion مرحله 2: صحنه را ایجاد کنید و سپس منطقه ای را با نور کافی برای قرار دادن صحنه خود پیدا کنید. هوا خوب بود، از پنجره بیرون رفتم و لامپ هم منبع خوبی برای نور خواهد بود.برای پس زمینه از کاغذ رنگی مات استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن را تا حد ممکن ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.  ضبط صحنه برای استاپ موشن مرحله 3: عکاسی، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل حرکت فرا می رسد. انیمیشن استاپ موشن در تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. ممکن است کمی طول بکشد، اما نگران اشتباه کردن در این مسیر نباشید. حرکات کوچک یا عیوب می تواند به زیبایی شما بیافزاید. با وجود اینکه صحنه من ساده بود، چندین بار آن را تکرار کردم تا به ظاهری که میخواستم برسم. برای ایجاد انیمیشن های روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. برای بریدن تکه های هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتم.برای ثابت نگه داشتن قطعه در حین کار، آن را با کمی چسب وصل کردم.ضمنا مواظب بودم وقتی پوست هندوانه را می بریدم و محکم می گرفتم صدایی در نیاید.
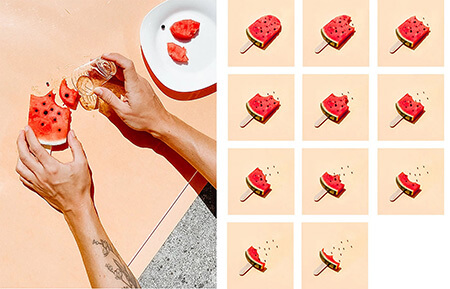
ضبط صحنه برای استاپ موشن مرحله 3: عکاسی، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل حرکت فرا می رسد. انیمیشن استاپ موشن در تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. ممکن است کمی طول بکشد، اما نگران اشتباه کردن در این مسیر نباشید. حرکات کوچک یا عیوب می تواند به زیبایی شما بیافزاید. با وجود اینکه صحنه من ساده بود، چندین بار آن را تکرار کردم تا به ظاهری که میخواستم برسم. برای ایجاد انیمیشن های روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. برای بریدن تکه های هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتم.برای ثابت نگه داشتن قطعه در حین کار، آن را با کمی چسب وصل کردم.ضمنا مواظب بودم وقتی پوست هندوانه را می بریدم و محکم می گرفتم صدایی در نیاید.  یک تکه هندوانه را با لیوان ببرید. مرحله 4: پشته پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی تلفن خود انجام دهید و تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File در زیر Scripts، Load Files Into Stack را انتخاب کنید، به تصویر اشاره کنید و OK را کلیک کنید. این قسمت می تواند کمی طول بکشد زیرا فتوشاپ تصویر را پر می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. این کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کرده و منوی کشویی Create Frame را انتخاب کنید. لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ اولین تصویر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید. با انتخاب Create Frames From Layers شروع کنید.بسته به نحوه نزدیک شدن به فایل ها، تصاویر آنها تحریف می شودبرای رفع این مشکل گزینه Select All Frames و سپس Insert Frames را از منو انتخاب کنید. برای مشاهده انیمیشن، کلید فاصله روی صفحه کلید را فشار دهید.
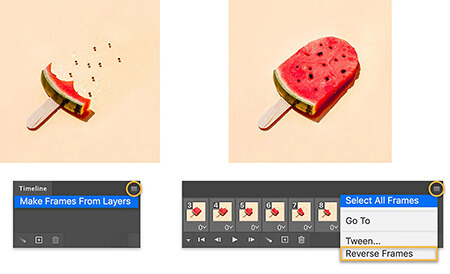
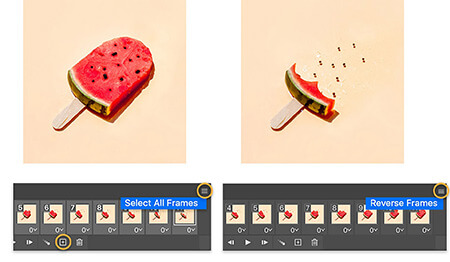
یک تکه هندوانه را با لیوان ببرید. مرحله 4: پشته پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی تلفن خود انجام دهید و تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File در زیر Scripts، Load Files Into Stack را انتخاب کنید، به تصویر اشاره کنید و OK را کلیک کنید. این قسمت می تواند کمی طول بکشد زیرا فتوشاپ تصویر را پر می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. این کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کرده و منوی کشویی Create Frame را انتخاب کنید. لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ اولین تصویر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید. با انتخاب Create Frames From Layers شروع کنید.بسته به نحوه نزدیک شدن به فایل ها، تصاویر آنها تحریف می شودبرای رفع این مشکل گزینه Select All Frames و سپس Insert Frames را از منو انتخاب کنید. برای مشاهده انیمیشن، کلید فاصله روی صفحه کلید را فشار دهید.  افزودن و تبدیل فریم ها مرحله 7: تکرار برای پخش مداوم انیمیشن، تمام فریم ها را تکرار کنید و روی نماد کپی کلیک کنید. در حالی که فریم های تکراری هنوز انتخاب شده اند، Reverse Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن خود حذف کنید.
افزودن و تبدیل فریم ها مرحله 7: تکرار برای پخش مداوم انیمیشن، تمام فریم ها را تکرار کنید و روی نماد کپی کلیک کنید. در حالی که فریم های تکراری هنوز انتخاب شده اند، Reverse Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن خود حذف کنید.  تعداد نمادها را افزایش دهید مرحله 8: اثرات زمان را ببینید با زمان آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر می گذارد. در نهایت زمان چند تصویر را تنظیم کردم تا وقفه خوبی در انیمیشن ایجاد کنم. Time Frames
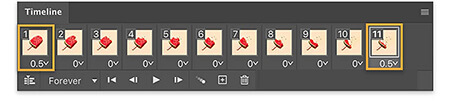
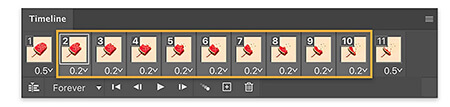
تعداد نمادها را افزایش دهید مرحله 8: اثرات زمان را ببینید با زمان آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر می گذارد. در نهایت زمان چند تصویر را تنظیم کردم تا وقفه خوبی در انیمیشن ایجاد کنم. Time Frames  روی اولین فریم کلیک کردم، Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که انیمیشن من شروع شد) کلیک کردم و مدت زمان را روی 0.5 تنظیم کردم. ثانیه ها را تغییر داد. اولین و آخرین تنظیمات روی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر بصری کوچک، دوست دارم نیمه اول انیمیشن کندتر از نیمه دوم باشد.وقتی روی فریم دوم و دهم کلیک کردم کلید Shift را نگه داشتم و مدت زمان این فریم ها را روی 0 قرار دادم.2 ثانیه گذاشتم من 12 تا 21 فریم را در 0 ثانیه ارسال کردم.
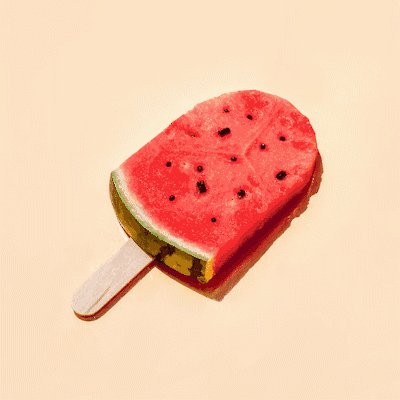
روی اولین فریم کلیک کردم، Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که انیمیشن من شروع شد) کلیک کردم و مدت زمان را روی 0.5 تنظیم کردم. ثانیه ها را تغییر داد. اولین و آخرین تنظیمات روی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر بصری کوچک، دوست دارم نیمه اول انیمیشن کندتر از نیمه دوم باشد.وقتی روی فریم دوم و دهم کلیک کردم کلید Shift را نگه داشتم و مدت زمان این فریم ها را روی 0 قرار دادم.2 ثانیه گذاشتم من 12 تا 21 فریم را در 0 ثانیه ارسال کردم.  برای مدت زمان انیمیشن نهایی استاپ موشن به زیر مراجعه کنید.
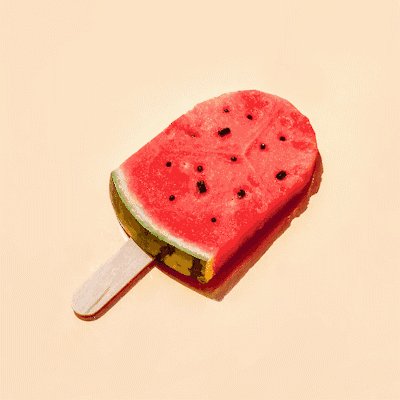
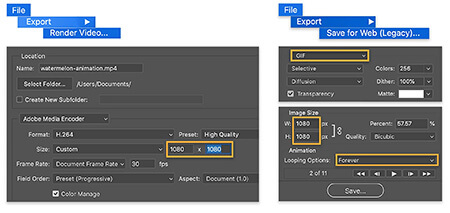
برای مدت زمان انیمیشن نهایی استاپ موشن به زیر مراجعه کنید.  Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای این کار Render Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کردم (اندازه ایده آل برای اینستاگرام) File>Export>Render Video توجه: فیلم ها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن های شما مانند من کوتاه هستند، می توانید اندازه مرحله 7 را تغییر دهید. برای ذخیره به عنوان انیمیشن GIF، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه حلقه پخش را تنظیم کنید و سپس روی Save File (Lova) > Export > Save for Web
Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای این کار Render Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کردم (اندازه ایده آل برای اینستاگرام) File>Export>Render Video توجه: فیلم ها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن های شما مانند من کوتاه هستند، می توانید اندازه مرحله 7 را تغییر دهید. برای ذخیره به عنوان انیمیشن GIF، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه حلقه پخش را تنظیم کنید و سپس روی Save File (Lova) > Export > Save for Web  Save stop motion for video را کلیک کنید و کلیک کنید. clickgif
Save stop motion for video را کلیک کنید و کلیک کنید. clickgif
چگونه در فتوشاپ یک استاپ موشن بسازم
.









